Storybook: Frontend workshop for UI development
Posted by Nuno Marques on 21 Jul 2017
Storybook has emerged as an indispensable tool for front-end developers and designers alike, revolutionizing the way we build and showcase UI components. Let's explore why you should incorporate Storybook into your development workflow:
1. Rapid Prototyping
Storybook enables rapid prototyping by providing a dedicated environment to develop and showcase UI components in isolation. This allows developers to iterate quickly, experiment with different variations, and fine-tune designs without impacting the main application.
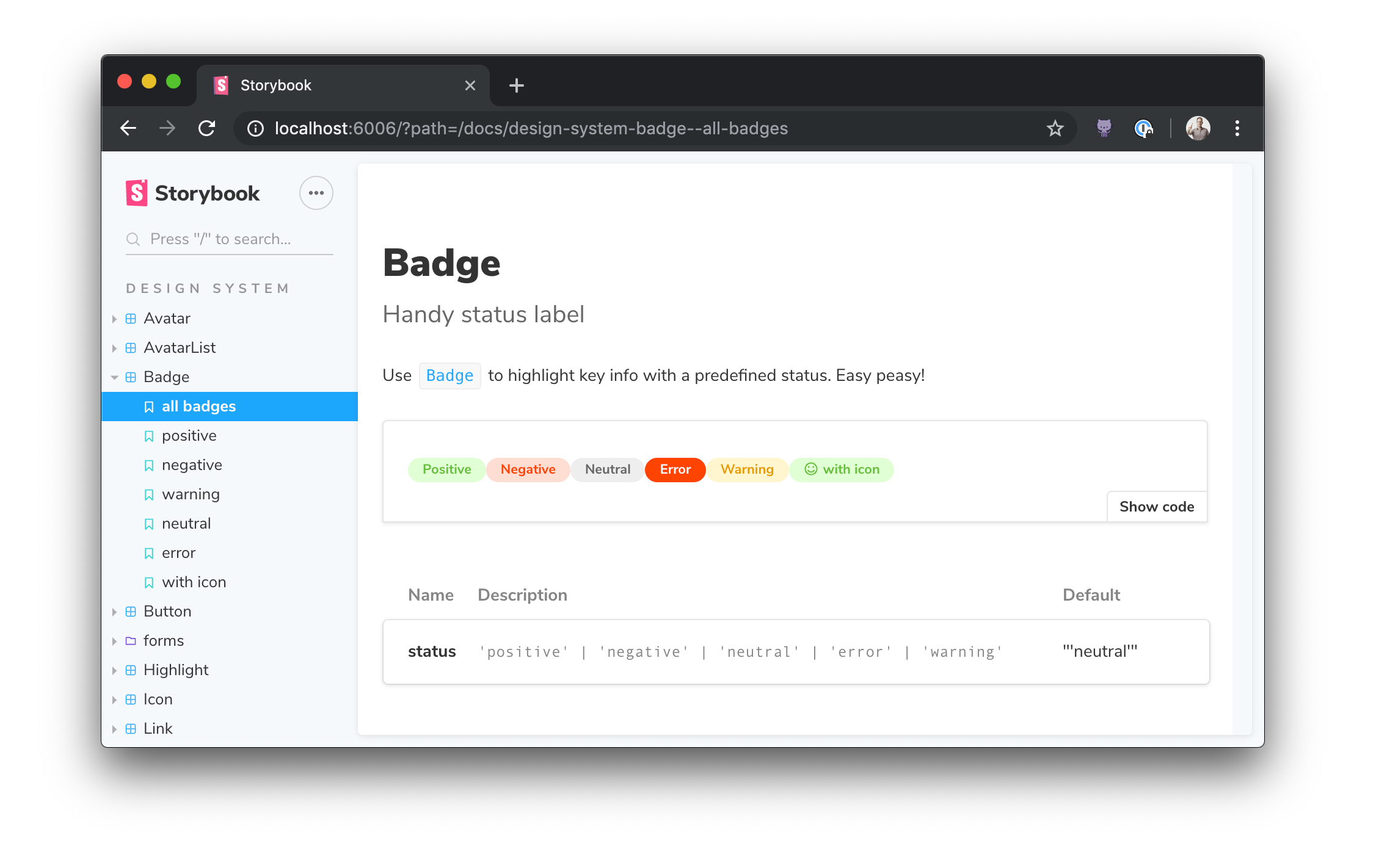
2. Component Documentation
With Storybook, documenting UI components becomes a breeze. Each component can be accompanied by detailed documentation, including usage examples, props, and variations. This not only aids in understanding the component's functionality but also promotes consistency and collaboration across teams.
3. Improved Testing and Debugging
Storybook facilitates thorough testing and debugging of UI components by providing a controlled environment for experimentation. Developers can simulate various states and edge cases, ensuring robustness and reliability before integrating components into the main codebase.
4. Enhanced Collaboration
Storybook promotes collaboration among developers, designers, and other stakeholders by providing a centralized platform to review and discuss UI components. Its intuitive interface makes it easy to share and gather feedback, fostering a collaborative and iterative development process.
5. Seamless Integration with Tools and Libraries
Storybook seamlessly integrates with popular tools and libraries, such as React, Vue, and Angular, making it versatile and adaptable to different tech stacks. Its extensible architecture allows developers to enhance functionality through plugins and addons, further enriching the development experience.