Min-Max Calculator: Generate Responsive CSS clamp() Values
Posted by Nuno Marques on 10 Mar 2025
Why Use a Min-Max Calculator for CSS?
Making text and UI elements responsive across different screen sizes is essential for modern web design. Instead of using media queries, the CSS clamp() function provides a fluid, dynamic way to scale values like font sizes, padding, and margins.
The Min-Max Calculator helps you generate the perfect clamp() values for any CSS property, ensuring smooth scaling across all screen sizes.
How It Works
This tool simplifies the process of generating clamp() values for CSS:
- Enter the minimum and maximum values – Choose values in
px,rem, or any other unit. - Define the viewport range – Set the smallest and largest viewport widths.
- Get the perfect
clamp()formula – Instantly generate a responsive value.
Example Use Case
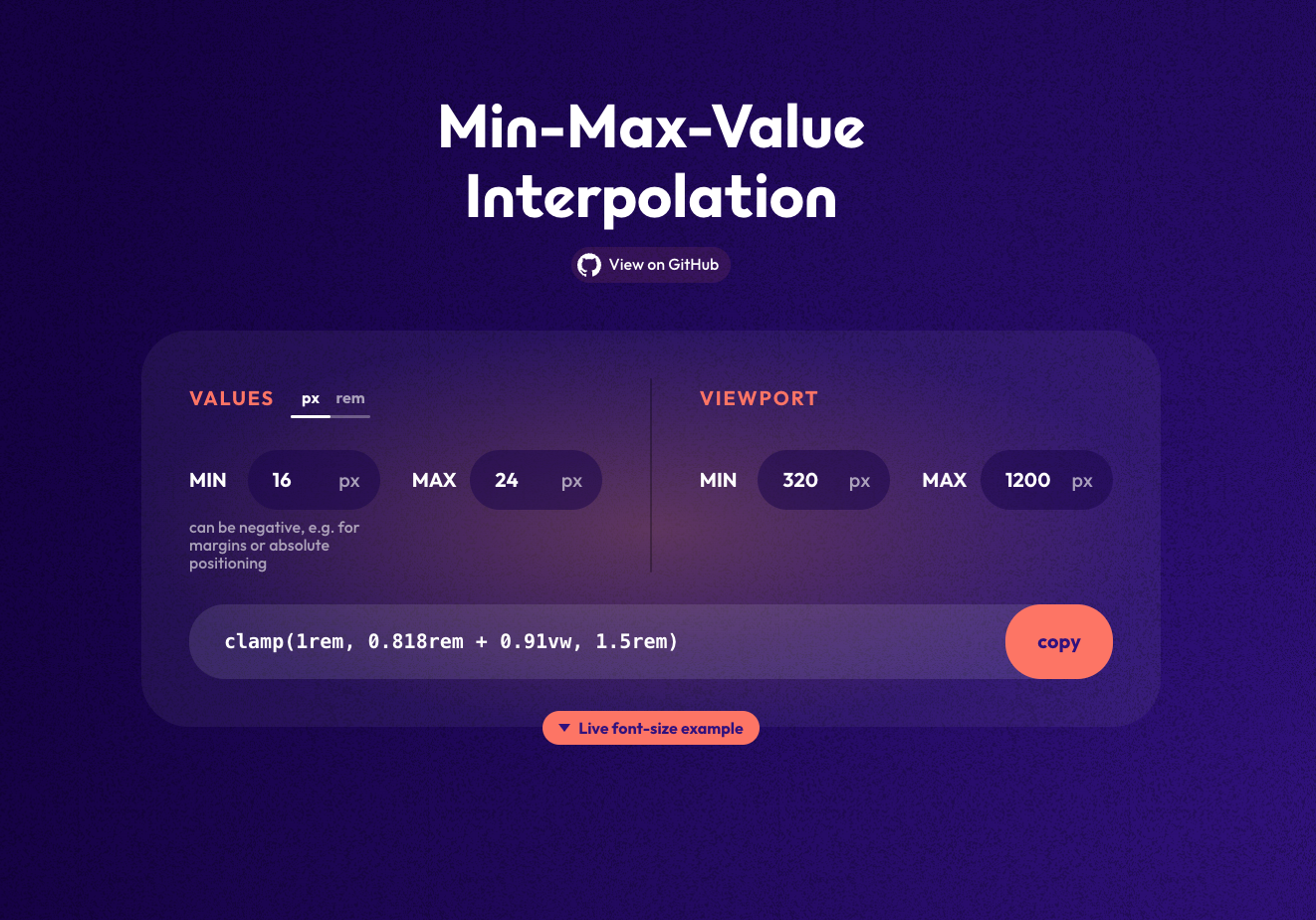
Let’s say you want a font-size that adjusts between 1rem (16px) and 1.5rem (24px) as the screen width changes from 320px to 1200px.
Using the Min-Max Calculator, you get:
clamp(1rem, 0.818rem + 0.91vw, 1.5rem);
This ensures:
- A minimum size of
1remon small screens. - A maximum size of
1.5remon large screens. - A fluid scaling effect in between.
Why Use This Tool?
- No Media Queries Needed – Achieve fluid designs without complex breakpoints.
- Perfect for Typography & Spacing – Works for font sizes, margins, paddings, and more.
- Easy to Use – No manual calculations or guesswork.
- Optimized for Modern CSS – Generates efficient and maintainable styles.
Alternative Methods
While the Min-Max Calculator is the easiest way to generate clamp() values, you can also:
- Manually calculate using formulas (
clamp(min, calc(value + vw), max)). - Use CSS frameworks like Tailwind CSS or Utopia for fluid scales.
- Rely on media queries, but that adds more complexity.
Final Thoughts
The Min-Max Calculator is a must-have tool for designers and developers aiming for a fluid, responsive UI. Whether you're styling headings, buttons, or layout spacings, this tool makes it effortless.