My Choice for Gatsby Markdown Code Highlighting and Why
Posted by Nuno Marques on 25 Mar 2021

Why gatsby-remark-vscode?
gatsby-remark-vscode is a powerful syntax highlighting plugin for Gatsby that harnesses the capabilities of VS Code's extensions and highlighting engine. Unlike JavaScript-based libraries like Prism, gatsby-remark-vscode operates at build-time in Node, ensuring consistent and high-quality syntax highlighting without compromising performance.
The main reason I have chosen this plugin is because, compared with other code highlighting libraries, this plugin doesn't run on the client side. Which means this code highlighting will work flawlessly without JavaScript, as it just uses HTML .classes and CSS to style the code highlighting.
See below more info about it.
JavaScript syntax highlighting libraries designed for browser use, such as Prism, often face constraints to ensure fast and lightweight execution. However, since Gatsby renders to HTML at build-time, there's no need for such compromises.
gatsby-remark-vscodeutilizes VS Code's sophisticated highlighting engine and rich extension ecosystem, offering superior syntax highlighting for your blog.
What makes it stand out?
Explore the advantages of gatsby-remark-vscode:
- Superior Highlighting: Leveraging VS Code's highlighting engine,
gatsby-remark-vscodedelivers sophisticated syntax highlighting for various programming languages. - No JavaScript Dependency: Unlike client-side libraries,
gatsby-remark-vscodegenerates HTML with.classes, eliminating the need for JavaScript to render code highlighting. - Ease of Use: With an open-source ecosystem and extensive extensions, integrating VS Code's highlighting capabilities into your Gatsby site is seamless and efficient.
Visual Preview
Witness the elegance of gatsby-remark-vscode:
HTML Example

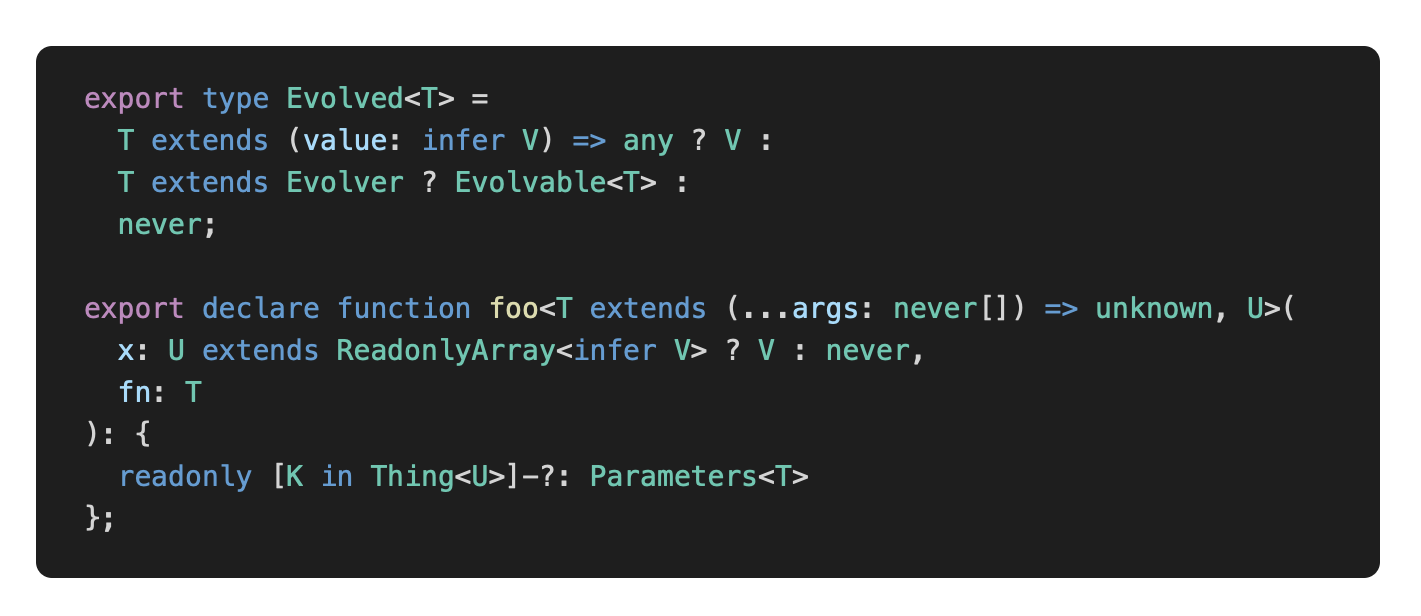
TypeScript Example

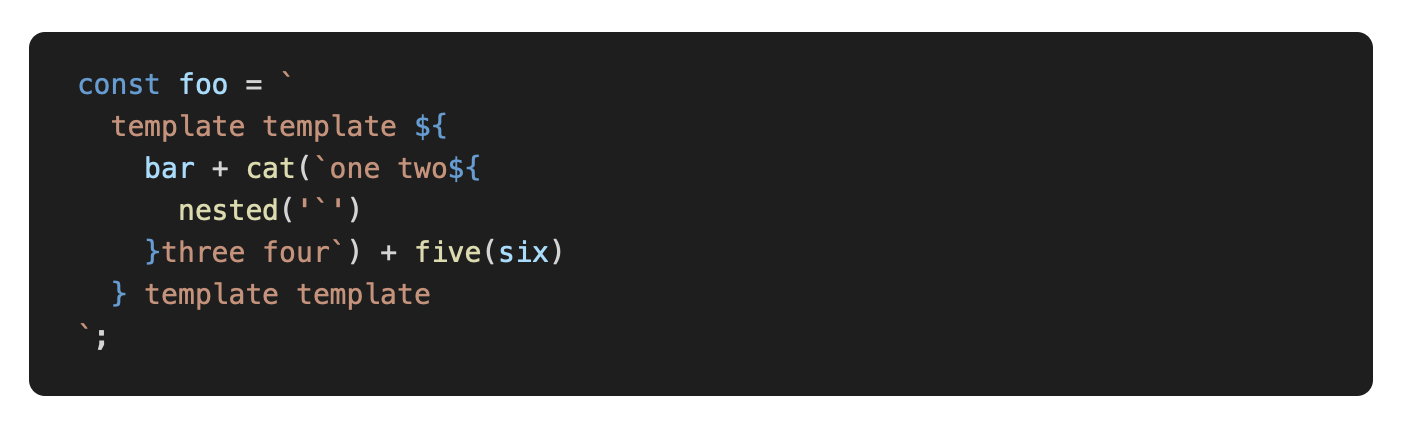
JavaScript Example

Explore more about the gatsby-remark-vscode plugin here.